Do it! HTML5+CSS3 2장
02 텍스트 관련 태그들
1) 텍스트를 덩어리로 묶어 주는 태그
● <hn> 태그 - 제목 표시하기
기본형: <hn> 제목 </hn>
제목 텍스트는 일반 텍스트보다 굵고 진하게 표기된다. 제목을 뜻하는 heading의 줄임말인 'h'와 제목 크기를 나타내는 숫자(1~6)를 사용해서 <h1>에서 <h6>까지 표현한다. <h1>이 가장 큰 제목이고 <h6>이 가장 작은 크기의 제목이다.
● <p> 태그 - 단락 만들기
기본형: <p> 텍스트 </p>
paragraph의 줄임말로, 텍스트 단락을 만드는데 이때 '단락'이란 줄바꿈이 있는 텍스트 덩어리를 말한다. <p> 태그로 표시하는 텍스트 단락은 </p> 태그를 만날 때까지 줄바꿈 없이 텍스트를 한 줄로 표시하는데 텍스트 줄이 브라우저 창의 너비보다 길어질 경우, 줄이 자동으로 바뀐다.
● <br> 태그 - 줄 바꾸기
기본형: <br>
텍스트 단락에서 줄바꿈을 하더라도 웹 브라우저 창에는 줄바꿈 없이 한 줄로 표시된다. 웹 브라우저 창에서 줄바꿈을 하려면 줄을 바꿀 위치에 <br> 태그를 사용한다. <br> 태그는 break의 줄임말이고 닫는 태그가 없다.


● <blockquote> 태그 - 인용문 넣기
기본형: <blockquote> 인용 내용 </blockquote>
다른 블로그나 사이트의 글을 인용할 경우, <blockquote> 태그를 이용해 표시한다.


● <pre> 태그 - 입력하는 그대로 화면에 표시하기
기본형: <pre> 텍스트 </pre>
HTML에서는 아무리 많은 공백을 넣더라도 브라우저 창에는 한 개의 공백만 표시된다. 하지만 <pre> 태그를 사용할 경우, 소스에 표시한 공백이 브라우저에 그대로 표시된다. <code>나 <samp>, <kbd>같은 태그를 사용해 프로그램 소스를 표시할 때도 소스의 형태를 그대로 브라우저 창에 보여주어야 하기 때문에 <pre> 태그가 함께 사용된다. <pre> 태그는 preformat의 줄임말이다.
2) 텍스트를 한 줄로 표시하는 태그
● <strong> 태그, <b> 태그 - 굵게 표시하기
기본형: <strong> 굵게 강조할 텍스트 </strong> , <b> 굵게 표시할 텍스트 </b>
눈으로 보기에는 차이가 느껴지지 않는 두 태그를 구분하는 이유는 화면 낭독기에서의 기능 때문이다. 화면 낭독기에서는 강조하고 싶은 부분을 굵게 표시하더라도 내용을 눈으로 보는 것이 아니기 때문에 그 부분이 강조된 것인지, 다른 내용과 구분하기 위해 단지 굵게 표시한 것인지 구별하지 못한다. 경고나 주의하상처럼 중요한 내용이어서 강조해야 할 때는 <strong> 태그를 사용하고 문서의 키워드처럼 둔순히 굵게 표시할 때는 <b> 태그를 사용한다. <strong> 태그를 사용하면 그 부분이 강조되었다고 화면 낭독기가 알려준다.
● <em> 태그, <i> 태그 - 이탤릭체로 표시하기
기본형: <i> 이탤릭체로 강조할 텍스트 </i> , <em> 이탤릭체로 표시할 텍스트 </em>
텍스트를 비스듬히 이탤릭체로 표시할 때 사용한다. <em> 태그는 emphasis의 줄임말이고 <i> 태그는 italic의 줄임말이다. 문장에서 흐름상 특정 부분을 강조하고 싶을 때는 <em>태그를 사용하고 마음 속의 생각이나 꿈, 기술적인 용어, 다른 언어의 관용구 등에는 <i> 태그를 사용한다. 다시 말해 중요한 내용을 담고 있는 것이 <em> 태그이고 단순히 이탤릭체로 표시하는 것이 <i> 태그이다.
● <q> 태그 - 인용 내용 표시하기
기본형: <q> 인용내용 </q>
인용한 내용을 표기하기 위한 것으로 quote의 줄임말이다. <q> 태그가 앞에서 배운 <blockquote> 태그와 다른 점은 <blockquote> 태그는 블록 태그이기 때문에 인용 내용이 줄이 바뀌어 나타나고 다른 내용과 구별되도록 안으로 들여 써지지만 <q> 태그는 인라인 레벨 태그이기 때문에 줄바꿈 없이 다른 내용과 함께 한 줄로 표시되고 인용 내용을 구분할 수 있도록 인용 내용에 따옴표를 붙여 표시하는 점이다.


● <mark> 태그 - 형광펜 효과 내기
기본형: <mark> 텍스트 </mark>
선택한 부분의 배경색이 노란색이 되며 형광펜으로 그어 놓은 듯한 효과를 낸다. HTML4에서는 텍스트에 형광펜을 그은 듯한 효과를 내려면 스타일 시트를 사용해야 했지만 HTML5에서는 <mark> 태그로 이런 효과를 쉽게 낼 수 있다.
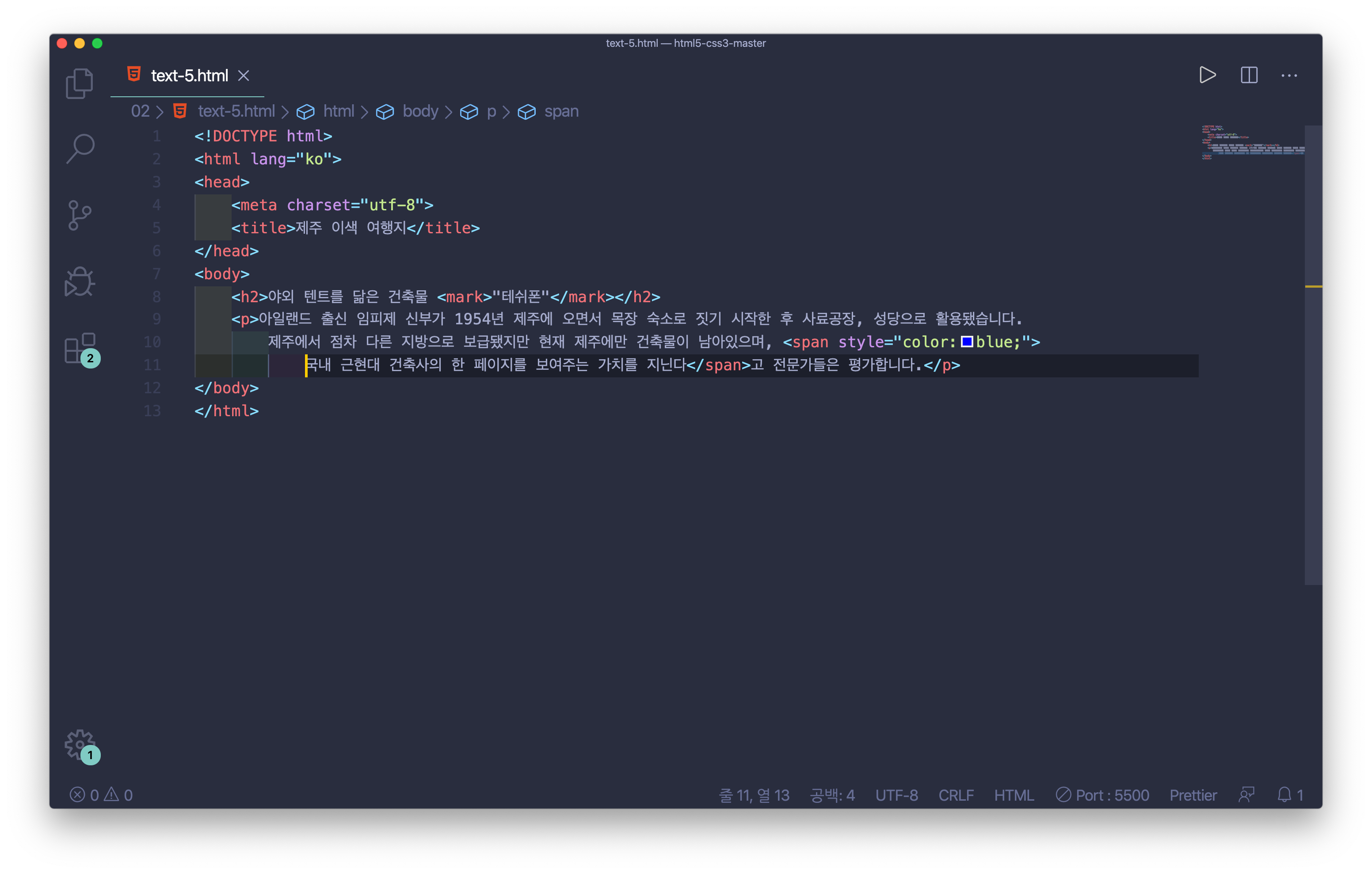
● <span> 태그 - 줄바꿈 없이 영역 묶기
기본형: <mark> 텍스트 </mark>
태그 자체로는 아무 의미가 없지만 텍스트 단락 안에서 줄바꿈 없이 일부 텍스트만 묶어서 스타일을 적용하려고 할 때 주로 사용한다.


● <ruby> 태그 - 동아시아 글자 표시하기
기본형: <ruby> 내용 <rt> 주석 </rt> </ruby>
주로 동아시아 국가들의 글자에 주석을 함께 표기하기 위한 용도로 사용되며 주석으로 표시할 내용을 <ruby> 태그 안에 <rt> 태그로 표시한다.
3) 목록을 만드는 태그
● <ul> 태그, <li> 태그 - 순서 없는 목록 만들기
기본형:
<ul>
<li> 내용 </li>
<li> 내용 </li>
...
<ul>
순서가 필요하지 않은 목록(unordered list)을 만들 때는 <ul> 태그를 사용하고 <ul> 태그 안에 <li> 태그(list item)를 사용해 각 항목을 표시한다. 순서 없는 목록의 경우, 각 항목 앞에 작은 원이나 사각형 같은 불릿(bullet)이 붙는다. HTML4까지는 <li> 태그의 type 속성을 이용해 불릿을 바꾸었지만 이제는 CSS의 list-style-type 속성을 이용해 불릿을 수정한다.


● <ol> 태그, <li> 태그 - 순서 목록 만들기
기본형:
<ol>
<li> 내용 </li>
<li> 내용 </li>
...
<ol>
항목을 나열하되 순서가 필요한 목록(ordered list)을 만들 때는 <ul> 대신 <ol> 태그를 사용하고 <li> 태그를 사용해 각 항목을 표시한다. <ol> 태그에는 <ul> 태그와 달리 여러 속성이 함께 사용되어 목록의 숫자 표기 방법이나 시작하는 숫자 등을 바꿀 수 있다.
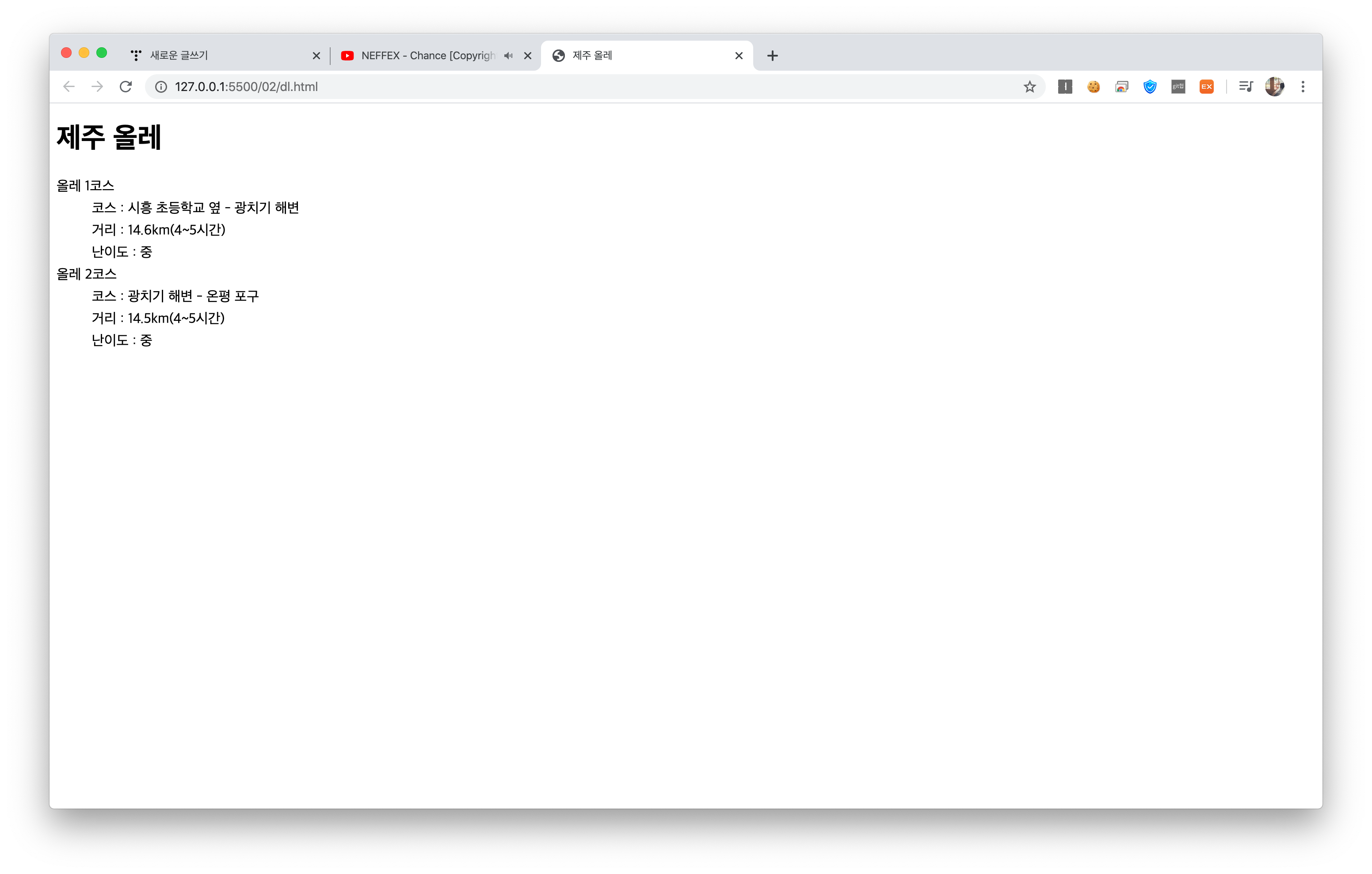
● <dl>, <dt>, <dd> 태그 - 설명 목록 만들기
기본형:
<dl>
<dt> 제목 </dt>
<dd> 내용 </dd>
...
<dl>
<dl> 태그는 사전 구성처럼 '제목'과 '설명'이 한 쌍인 설명 목록(description)을 만든다. 예를 들어 '단어/정의'의 목록이나 '질문/답' 목록에서 사용할 수 있다. 애때 사용되는 태그 중 <dl> 태그는 목록을 만들고 <dt> 태그는 제목을, <dd> 태그는 설명을 표시한다. 하나의 <dt> 태그에 여러 개의 <dd> 태그 값을 가질 수도 있고 여러 개의 <dt> 태그를 가질 수도 있다.